Jest自动化测试入门
1. 环境搭建
1 | npm install --save-dev jest |
然后在项目根目录下,控制台执行如下命令,就会初始化jest配置 jest.config.js
1 | npx jest --init |
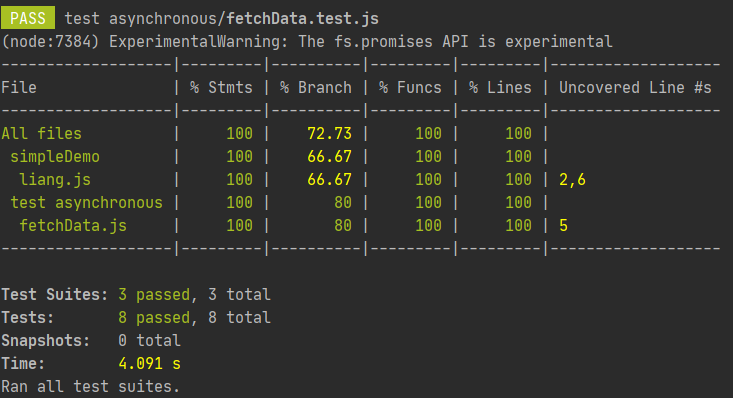
生成代码覆盖率
1 | npx jest --coverage |

2.简单测试
首先有两个文件
liang.js
1 | function foo(money) { |
liang.test.js
1 | const { foo, bar } = require('./liang'); |
把待测试函数包在expect中,用匹配器(这里是toBe)进行检查输出
然后在package.json中添加运行指令
1 | { |
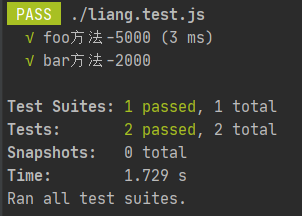
然后npm run test就能运行我们第一个jest测试了

3.常用匹配器
| 匹配器 | 功能 |
|---|---|
| toBe | === |
| toEqual | 递归比较对象所有属性的值(深度相等) |
| toBeNull | 只匹配 null |
| toBeUndefined | 只匹配 undefined |
| toBeDefined | 不为undefined |
| toBeTruthy | 匹配任何 if 语句为真 |
| toBeFalsy | 匹配任何 if 语句为假 |
可以在上述匹配器前加个not表示取反,比如.not.toBe表示不严格等于
有关匹配器的完整列表,请查阅 参考文档
4. 测试异步方法
4.1 引入文件
fetchData.js
1 | import axios from 'axios' |
fetchData.test.js
1 | import { fetchData } from './fetchData' |
无论怎么样都会测试成功,因为jest测试一旦执行到末尾就会完成
所以问题再与一旦fetchData执行结束,此测试就在没用调用回调函数前结束
4.2 解决方法
1 | test('fetchData 方法测试2', (done) => { |
4.3 export数量断言
下面一段代码的功能:检查接口是否存在,如果不存在就测试成功
1 | test('fetchData catch方法测试', () => { |
4.4 async和await的测试方法
如果是用await进行测试的话,可以使用export的resolves和rejects
1 | test('fetchData async方法', async () => { |
5. 钩子函数
5.1 功能描述
像vue-router的导航守卫一样的,jest也有四个钩子函数
| 钩子函数 | 功能 |
|---|---|
| beforeAll | 在所有测试用例之前执行 |
| afterAll | 在所有测试用例之后执行 |
| beforeEach | 在每一个测试用例之前执行 |
| afterEach | 在每一个测试用例之后执行 |
5.2 作用域
默认情况下before 和 after 的块可以应用到文件中的每个测试,可以使用describe声明一个作用域,这些钩子函数在describe声明 的作用域内调用,则只会作用在该作用域内。
1 | import { foo, bar } from '../simpleDemo/liang' |

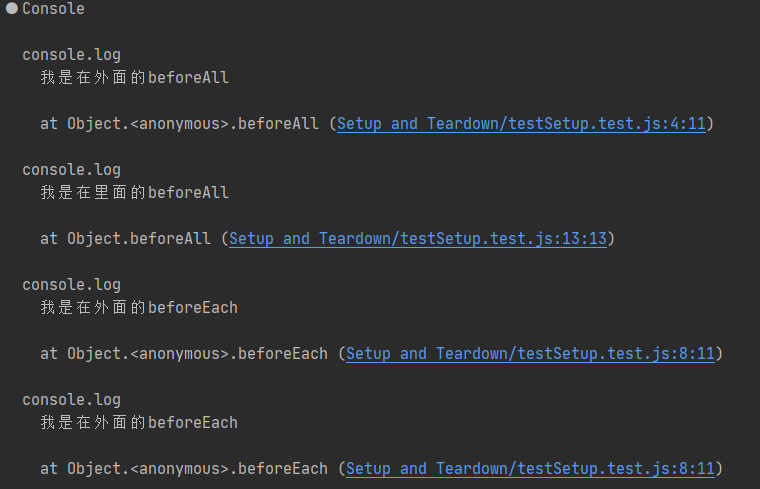
5.3 钩子函数的作用规则
由上面截图的执行顺序,可以引出以下三条规则
- 钩子函数在父级分组可作用于子集
- 钩子函数同级分组作用域互不干扰,各起作用
- 先执行外部的钩子函数,再执行内部的钩子函数