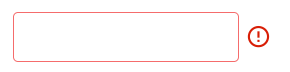
element的表单验证效果替换
在做项目的时候看到了这个需求,需要用图片替换默认的文字显示

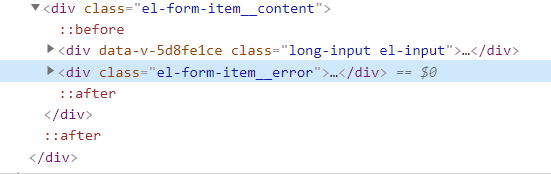
f12可以看到出错了的表单项会在div.el-form-item__content下有个div.el-form-item__error

于是就对div.el-form-item__error进行操作
1 | /deep/ .el-form-item__content { |
element的表单验证效果替换
https://liang5757.github.io/2020/09/15/前端实战技巧/element的表单验证效果替换/