1. img标签src为空的异常样式
根据用户性别来显示不同的图标,但是如果获取失败,导致img的src为空从而显示异常处理
1
2
3
4
5
| // 解决src为空的异常样式
img[src=""],
img:not([src]) {
opacity: 0;
}
|
2.Safari碰到的问题
2.1 伪类active失效
在按钮元素或body/html上绑定一个touchstart事件才能激活:active状态
1
| document.body.addEventListener('touchstart', function () {});
|
2.2 input和textarea有上内阴影
1
| -webkit-appearance: none;
|
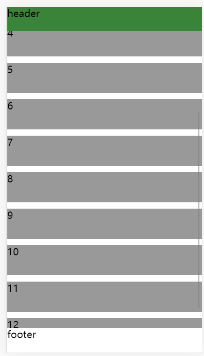
3.移动端布局

1
2
3
4
5
6
7
| <div class="page">
<div class="header">header</div>
<div class="content">
<div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div><div>11</div><div>12</div>
</div>
<div class="footer">footer</div>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| .page {
display: flex;
flex-direction: column;
height: 100vh;
overflow: hidden;
}
.content {
flex: 1;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
&::-webkit-scrollbar {
display: none;
}
div {
margin: 10px 0;
height: 50px;
background-color: #999;
}
}
.footer {
height: 60px;
}
|
4. textarea把icon图片显示在输入前

1
2
3
4
5
6
7
| textarea {
text-indent: 23px;
&::placeholder {
text-indent: 23px;
}
}
|
利用text-indent来使输入光标后置,然后图片用定位设置在指定位置
5. ios弹键盘 上移布局且不恢复
1
| <input @blur.prevent="checkValue" type="text" />
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| checkValue () {
inputBlur()
this.$emit('checkValue')
}
inputBlur() {
let u = navigator.userAgent;
let isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
if (isIOS) {
setTimeout(() => {
const scrollHeight =
document.documentElement.scrollTop || document.body.scrollTop || 0;
window.scrollTo(0, Math.max(scrollHeight - 1, 0));
}, 200);
}
}
|
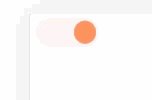
6.滑块样式

1
| <input type="checkbox" class="slide-btn"/>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| .slide-btn {
position: relative;
-webkit-appearance: none;
width: 50px;
height: 23px;
border: 1px solid #e9e9e9;
border-radius: 30px;
outline: none;
}
.slide-btn:before {
content: "";
position: absolute;
top: 50%;
transform: translateY(-50%);
left: 1px;
width: 18px;
height: 18px;
border-radius: 50%;
background: #e9ddd8;
transition: all 0.2s linear;
}
.slide-btn:checked {
background: #fff4f0;
border: 1px solid #fff4f0;
}
.slide-btn:checked:before {
left: 29px;
background-color: #ff935f;
transition: all 0.2s linear;
}
|
7. 背景颜色和背景图片同时设置
前面的背景会叠在之后的背景之上,所以背景色通常都定义在最后一组上,避免背景色将图像盖住
8. 文字超出处理
8.1 一行超出省略
1
2
3
| white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
|
触发text-overflow需要
- overflow为非visible
- 显式或隐式定义width值
- white-space为非nowrap值
8.2 最多两行,超出利用展开收起
兼容性不太好
1
2
3
4
5
6
7
8
9
10
11
12
13
| .show2line {
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
text-overflow: ellipsis;
}
.showAll {
display: block;
overflow: auto;
height: auto;
}
|
9. 部分机型设置透明度0.x会完全透明
10. 刷新会导致vuex丢失一段时间
目前的解决方案是存localstorage或者从router.query获取,还看到有用vuex-persistedstate。