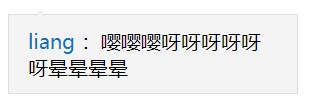
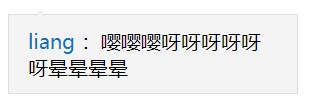
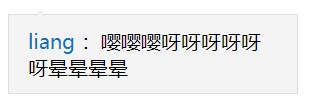
主要就是对话框小三角的实现,效果如下

主要难点就是三角形的实现,有两种思路,一种是利用border,网易云音乐是用两个 ◆ 层叠显示边框的,下面是核心代码
html
1
2
3
4
5
6
7
8
| <div class="comment">
<span class="darr">
<i class="bd">◆</i>
<i class="bg">◆</i>
</span>
<a href="#">liang</a>
:<span>嘤嘤嘤呀呀呀呀呀呀晕晕晕晕</span>
</div>
|
css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| .comment {
position: relative;
width: 200px;
padding: 10px 15px;
background-color: #f4f4f4;
text-align: left;
border: 1px solid #dedede;
}
.darr {
position: absolute;
top: -7px;
left: 20px;
font-size: 15px;
line-height: 14px;
}
i {
font-style: normal;
position: absolute;
top: 0;
left: 0;
}
.bg {
color: #f4f4f4;
top: 1px;
}
// 边框
.bd {
color: #dedede;
}
|